-
Compteur de contenus
1 344 -
Inscription
-
Dernière visite
-
Jours gagnés
7
Camel Design a gagné pour la dernière fois le 21 septembre 2024
Camel Design a eu le contenu le plus aimé !
À propos de Camel Design

- Actuellement Regarde la liste des membres en ligne
- Date de naissance 04/10/1981
Informations personnelles
-
Ville et pays :
Troyes - France
- Site internet :
Réseaux Sociaux
- Facebook :
- Instagram :
- Threads :
- X (Twitter) :
- Twitch :
- Youtube :
Visiteurs récents du profil
Le bloc de visiteurs récents est désactivé et il n’est pas visible pour les autres utilisateurs.
Camel Design's Achievements
-
Camel Design a commencé à suivre Ella McCay - 2026 , La Femme de ménage - 2025 , FANTASY LIFE i: The Girl Who Steals Time – Digital Deluxe Edition, v2.0.4 + DLC et 7 autres
-
Tania Katz, dite Tania Raymonde, est une actrice franco-américaine, née le 22 mars 1988 à Los Angeles. Date/Lieu de naissance : 22 mars 1988 (Âge: 37 ans), Los Angeles, Californie, États-Unis Parents : Jon Katz, Anne-Marie Katz Taille : 1,66 m Films notables : Deep Blue Sea 3 Séries notables : Malcolm; Lost: Les Disparus; Goliath Réseaux sociaux : Instagram : https://www.instagram.com/tania.raymonde/
-
Lindy Booth est une actrice canadienne née le 2 avril 1979 à Oakville, Ontario au Canada. Elle a étudié à la T. A. Blakelock High School, où elle a été diplômée en 1997. Date/Lieu de naissance : 2 avril 1979 (Âge: 46 ans), Oakville, Canada Films notables : Détour mortel; L'Armée des morts; Cry Wolf; Kick-Ass 2 Taille : 1,7 m Séries notables : Sydney Fox, l'aventurière; Flynn Carson et les Nouveaux Aventuriers Réseaux sociaux : Instagram : https://www.instagram.com/reallylindybooth/ Facebook : https://www.facebook.com/reallylindybooth/ Twitter (X) : https://twitter.com/LindyBooth
-
Amelia « Milly » Alcock, née le 11 avril 2000 à Sydney (Nouvelle-Galles du Sud), est une actrice australienne notamment connue pour ses rôles dans les séries télévisées Reckoning (en), Upright (en) et House of the Dragon. En 2014, elle fait sa première apparition à la télévision dans la série télévisée australienne Wonderland. En 2017, elle incarne Isabella Barrett dans la mini-série High Life et Cindi Jackson dans la troisième saison de Janet King. La même année, elle fait des apparitions dans des publicités à la télévision dont NBN, Cadbury, KFC et Woolworths. En mars 2022, elle est présente dans le Queensland pour le tournage de la seconde saison d'Upright, où elle joue une adolescente en fuite, Meg, faisant de l'auto-stop sur 2 000 mi de l'arrière-pays australien. À la suite de son interprétation, elle est nommée pour le Best Comedy Performer mais perd face à sa co-star Tim Minchin. En 2021, il est annoncé qu’elle a été retenue pour le rôle de la princesse Rhaenyra Targaryen, elle jouera la jeune version de la princesse héritière dans la série télévisée américaine House of the Dragon, préquelle de la série Game of Thrones[8], diffusée à partir du 21 août 2022. En janvier 2024, elle est annoncée dans le rôle de Kara Zor-El / Supergirl au sein du nouvel univers partagé de DC Comics, DC Universe. Elle incarne pour la première fois le personnage dans le long métrage Superman de James Gunn (2025) avant un film centré sur son personnage. Supergirl de Craig Gillespie sortira en 2026. Réseaux sociaux : - Instagram : https://www.instagram.com/millyalcock
-
Rachel Zegler, née le 3 mai 2001 à Hackensack, dans le New Jersey, aux (États-Unis), est une actrice et chanteuse américaine. Elle se fait connaître en interprétant le rôle de María dans le film West Side Story, réalisé par Steven Spielberg sorti en 2021. Pour son premier rôle au cinéma, son interprétation lui vaut le Golden Globe de la meilleure actrice dans un film musical ou une comédie. Elle est à l'affiche de l'adaptation de Blanche-Neige pour les studios Disney ou encore de Hunger Games : La Ballade du serpent et de l'oiseau chanteur dans lequel elle interprète Lucy Gray, l'un des rôles principaux. Par la suite, elle jouera Juliette dans la pièce Roméo et Juliette à Broadway. Réseaux sociaux : - Instagram : https://www.instagram.com/rachelzegler/ - X (Twitter) : https://twitter.com/rachelzegler - Facebook : https://www.facebook.com/RachelZegler5 - Youtube : https://www.youtube.com/channel/UC5CpvBm5CdvMzLixwPjex6w
-

plesk Plesk : PHP disable_functions comment faire ?
Camel Design a posté un sujet dans Tutoriels Web Design & Webmaster
Pour pouvoir désactiver des fonctions PHP dans plesk sur un domaine en particulier, il vous faut : Vous connecter à Plesk Aller sur le domaine voulu ou vous voulez désactiver des fonctions PHP Aller dans les paramètres PHP de se domaine et tout en bas de la page des paramètres, vous aurez un champ de texte appelé : directives supplémentaires Dans ce champs ajouter : "disable_functions =" suivi de vos directives à désactiver, exemple : disable_functions=exec,system,passthru,popen,proc_open,shell_exec (toutes les directives ajoutées doivent être séparées par des virgules sans espace entre elles et pas de virgules à la fin). [voir capture ci-dessous]. cliquez enfin sur le bouton ok ou appliquer pour valider ses nouveaux paramètres -
Pour créer un lien HTML qui s'ouvre dans une nouvelle fenêtre et qui est marqué comme nofollow, c' est une pratique courante pour améliorer l'expérience utilisateur et optimiser le SEO. Voici comment procéder : Étape 1 : Comprendre les attributs nécessaires : Pour créer un lien qui s'ouvre dans une nouvelle fenêtre et qui est en nofollow, vous devez utiliser les attributs suivants dans votre balise <a> : target="_blank" : Cet attribut permet d'ouvrir le lien dans un nouvel onglet ou une nouvelle fenêtre. rel="nofollow" : Cet attribut indique aux moteurs de recherche de ne pas suivre ce lien, ce qui peut être utile pour éviter de transmettre de l'autorité à des sites externes non fiables ou pour des liens sponsorisés. rel="noopener noreferrer" : Ces attributs sont utilisés pour des raisons de sécurité lorsque vous ouvrez un lien dans un nouvel onglet. Ils empêchent la nouvelle page d'accéder à la page d'origine via l'objet window.opener et de manipuler la page d'origine. Étape 2 : Construire le lien HTML : Voici un exemple de code HTML pour créer un lien qui s'ouvre dans une nouvelle fenêtre et qui est en nofollow : <a href="https://www.exemple.com" target="_blank" rel="nofollow noopener noreferrer">Lien vers exemple.com</a> Étape 3 : Intégrer le lien dans votre page : Placez ce code HTML à l'endroit où vous souhaitez que le lien apparaisse sur votre page web. Assurez-vous que l'URL dans l'attribut href est correcte et pointe vers la destination souhaitée. Étape 4 : Vérifier le lien : Après avoir ajouté le lien à votre page, testez-le pour vous assurer qu'il s'ouvre bien dans une nouvelle fenêtre et qu'il respecte les pratiques SEO. Vous pouvez utiliser des outils comme Google Search Console ou des extensions de navigateur pour vérifier les attributs nofollow. Bonnes pratiques SEO : Utilisez nofollow avec parcimonie : N'utilisez nofollow que lorsque c'est nécessaire, par exemple pour les liens sponsorisés ou les liens vers des sites non fiables. Améliorez l'expérience utilisateur : Ouvrir les liens dans un nouvel onglet peut améliorer l'expérience utilisateur en permettant aux visiteurs de rester sur votre site. Sécurisez vos liens : Utilisez toujours noopener noreferrer avec target="_blank" pour des raisons de sécurité. En suivant ces étapes, vous pouvez créer des liens HTML qui s'ouvrent dans une nouvelle fenêtre et qui respectent les bonnes pratiques SEO.
-
Depuis plusieurs jours, la tendance explose sur les réseaux sociaux. En quoi consiste cette nouvelle mode issue de l'Intelligence artificielle et surtout, comment générer votre propre starter pack ? il suffit simplement de se rendre sur le site ou l'app de ChatGPT ! Le plus difficile étant juste de trouver le bon prompt pour générer le visuel parfait. ----------------------- Crée un rendu 3D de haute qualité d'une figurine en style cartoon, présentée sous blister, à la manière d'un jouet de collection. Le fond en carton est <COULEUR> et porte une étiquette de jouet rétro. En haut au centre, en grandes lettres majuscules et en gras, dans un cadre jaune au contour noir, écris "STARTER PACK". Juste en dessous, tu peux écrire <NOM> en plus petit en bas à droite. En haut à droite, un badge bleu circulaire indique "ACTION FIGURE". En haut à gauche, une petite bulle blanche indique "4+". Le personnage se tient debout, moulé dans une boîte en plastique transparente fixée sur un support en carton plat. Il doit ressembler à la photo que je joins. Son visage est <CARACTÉRISTIQUES DU VISAGE>, avec une pose <CARACTÉRISTIQUES DE LA POSE>. Le ton général est léger et réaliste. La figurine porte <INDIQUER LES VÊTEMENTS + COULEURS>. Sur le côté de la figurine, intégrés dans des moules en plastique distincts, expose 3 accessoires miniatures : <ACCESSOIRE 1>, <ACCESSOIRE 2>, <ACCESSOIRE 3>. Chaque accessoire s'insère parfaitement dans son propre compartiment moulé. L'emballage est photographié ou rendu avec des ombres douces, un éclairage uniforme et un fond blanc épuré pour donner l'impression d'une séance photo commerciale. Le style doit allier réalisme et stylisation du dessin animé 3D, à l'image de Pixar ou des maquettes de jouets modernes. Assure-toi que la disposition et les proportions du produit ressemblent à celles d'un véritable jouet vendu en magasin. ----------------------- Lorsque ChatGPT aura généré le rendu, n'hésitez pas à lui demander des ajustements si le résultat final ne correspond pas à vos attentes. Assurez-vous même de fournir un maximum de détails sur les vêtements et accessoires choisis afin d'obtenir un rendu précis dès la première génération. Cela pour éviter de perdre du temps et des tentatives ; car oui, la génération d'images avec le plan gratuit de ChatGPT possède des limites journalières.
-
Optimiser votre site internet pour Google est essentiel pour améliorer votre visibilité en ligne et attirer plus de visiteurs. Voici un guide étape par étape pour vous aider à optimiser votre site : 1. Recherche de mots-clés : Identifiez vos mots-clés principaux : Utilisez des outils comme Google Keyword Planner pour trouver des mots-clés pertinents pour votre secteur. Longue traîne : Concentrez-vous également sur les mots-clés de longue traîne, qui sont souvent moins compétitifs mais peuvent générer un trafic ciblé. 2. Optimisation On-Page : Balises de titre et méta descriptions : Assurez-vous que chaque page a une balise de titre unique et une méta description attrayante contenant vos mots-clés principaux. En-têtes (H1, H2, H3) : Utilisez des en-têtes pour structurer votre contenu et inclure des mots-clés pertinents. Contenu de qualité : Créez du contenu original, informatif et engageant qui répond aux besoins de vos visiteurs. 3. Optimisation Technique : Vitesse de chargement : Utilisez des outils comme Google PageSpeed Insights pour analyser et améliorer la vitesse de chargement de votre site. Mobile-friendly : Assurez-vous que votre site est responsive et offre une bonne expérience utilisateur sur les appareils mobiles. HTTPS : Passez à HTTPS pour sécuriser votre site et améliorer votre classement. 4. Création de liens (Backlinks) : Qualité des backlinks : Obtenez des liens entrants de sites web de haute autorité et pertinents pour votre secteur. Diversité des sources : Variez les sources de vos backlinks pour un profil de liens naturel. 5. Optimisation des Images : Noms de fichiers et balises alt : Utilisez des noms de fichiers descriptifs et des balises alt contenant des mots-clés pour vos images. Compression : Compressez vos images pour réduire les temps de chargement sans sacrifier la qualité. 6. Utilisation des Réseaux Sociaux : Partage de contenu : Partagez régulièrement votre contenu sur les réseaux sociaux pour augmenter sa visibilité. Engagement : Interagissez avec votre audience pour augmenter l'engagement et les partages. 7. Analyse et Suivi : Google Analytics et Search Console : Utilisez ces outils pour suivre les performances de votre site et identifier les domaines à améliorer. Rapports réguliers : Analysez régulièrement vos données pour ajuster votre stratégie SEO en conséquence. En suivant ces étapes, vous pouvez améliorer le référencement de votre site internet sur Google et attirer plus de visiteurs qualifiés.
-
- optimisation
-
(et 8 en plus)
Étiqueté avec :
-
Comment Créer une Ancre sur WordPress : Les ancres, ou liens d'ancrage, sont des éléments essentiels pour améliorer la navigation sur votre site WordPress et optimiser votre référencement (SEO). Elles permettent aux utilisateurs de naviguer facilement vers des sections spécifiques d'une page, améliorant ainsi l'expérience utilisateur et réduisant le taux de rebond. Voici un guide complet pour créer des ancres sur WordPress tout en respectant les principes du SEO. 1. Comprendre les Ancres et leur Importance pour le SEO : Les ancres sont des liens hypertextes qui permettent de naviguer vers une section spécifique d'une page. Elles sont particulièrement utiles pour les pages longues ou les articles détaillés. En termes de SEO, les ancres aident les moteurs de recherche à mieux comprendre la structure de votre page, ce qui peut améliorer votre classement. 2. Créer une Ancre dans l'Éditeur Gutenberg : Accédez à l'Éditeur Gutenberg : Connectez-vous à votre tableau de bord WordPress, puis allez dans "Pages" ou "Articles" et ouvrez la page ou l'article où vous souhaitez ajouter une ancre. Sélectionnez le Bloc : Trouvez le bloc (par exemple, un titre) où vous voulez créer l'ancre. Ajouter un ID d'Ancre : Dans les paramètres du bloc, allez dans l'onglet "Avancé" et saisissez un ID unique pour votre ancre. Cet ID doit être court, descriptif et sans espaces (utilisez des tirets si nécessaire). 3. Créer un Lien vers l'Ancre : Sélectionnez le Texte ou l'Élément : Sélectionnez le texte ou l'élément que vous souhaitez transformer en lien d'ancrage. Ajouter l'URL de l'Ancre : Dans la barre d'outils, cliquez sur l'icône de lien et ajoutez l'URL de la page suivie de `#votre-id-ancre` (remplacez `votre-id-ancre` par l'ID que vous avez créé). Par exemple, si votre page est `https://votresite.com/page` et votre ID est `section1`, le lien sera `https://votresite.com/page#section1`. 4. Optimiser les Ancres pour le SEO : Utiliser des Mots-Clés Pertinents : Assurez-vous que les ancres contiennent des mots-clés pertinents pour le contenu de la section. Cela aide les moteurs de recherche à comprendre le contexte de chaque section. Structurer le Contenu : Utilisez les ancres pour structurer votre contenu de manière logique. Une table des matières en haut de la page avec des liens d'ancrage vers chaque section est une bonne pratique. Tester les Liens : Après avoir configuré les ancres, testez les liens pour vous assurer qu'ils fonctionnent correctement. Utilisez la fonction de prévisualisation de WordPress pour vérifier que les ancres dirigent bien vers les sections souhaitées. 5. Utiliser des Plugins pour Simplifier le Processus : Si vous préférez une solution plus automatisée, vous pouvez utiliser des plugins comme "All in One SEO" qui facilitent la gestion des ancres et offrent des fonctionnalités supplémentaires pour optimiser votre SEO. 6. Bonnes Pratiques à Suivre : Éviter les Ancres Génériques : Évitez d'utiliser des ancres génériques comme "Cliquez ici". Utilisez plutôt des descriptions claires et descriptives. Maintenir la Cohérence : Assurez-vous que les ID des ancres sont uniques et cohérents sur toute la page. Surveiller les Performances : Utilisez des outils d'analyse pour surveiller les performances de vos ancres et ajuster si nécessaire. En suivant ces étapes, vous pouvez créer des ancres efficaces sur votre site WordPress tout en respectant les principes du SEO. Cela améliorera non seulement l'expérience utilisateur mais aussi votre visibilité sur les moteurs de recherche.
-

modèle Modèle de bloc de compétences pour elementor sous wordpress
Camel Design a posté un fichier dans Wordpress - Elementor
0 téléchargement
Fichier json d'un modèle de bloc de compétences à importer dans votre site internet sous wordpress et elementor. Installation : Dans l'admin wordpress, cliquez sur l'onglet Mes modèles. Puis : Importer un modèle. Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier . json que vous souhaitez importer et cliquez sur le bouton Ouvrir.-
- bloc
- compétences
-
(et 2 en plus)
Étiqueté avec :
-

statistiques Modèle bloc de statistique pour elementor sous wordpress
Camel Design a posté un fichier dans Wordpress - Elementor
0 téléchargement
Fichier json d'un modèle de bloc de statistique à importer dans votre site internet sous wordpress et elementor. Installation : Dans l'admin wordpress, cliquez sur l'onglet Mes modèles. Puis : Importer un modèle. Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier . json que vous souhaitez importer et cliquez sur le bouton Ouvrir. -

header Modèle header pour elementor sous wordpress
Camel Design a posté un fichier dans Wordpress - Elementor
0 téléchargement
Fichier json d'un modèle header à importer dans votre site internet sous wordpress et elementor. Installation : Dans l'admin wordpress, cliquez sur l'onglet Mes modèles. Puis : Importer un modèle. Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier . json que vous souhaitez importer et cliquez sur le bouton Ouvrir. -

footer Modèle de footer pour site wordpress avec elementor
Camel Design a posté un fichier dans Wordpress - Elementor
0 téléchargement
Fichier json d'un modèle de footer à importer dans votre site internet sous wordpress et elementor. Installation : Dans l'admin wordpress, cliquez sur l'onglet Mes modèles. Puis : Importer un modèle. Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier . json que vous souhaitez importer et cliquez sur le bouton Ouvrir. -

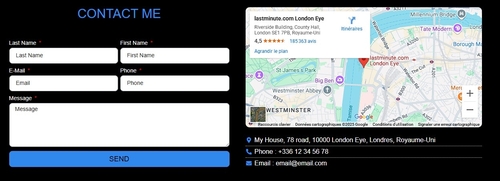
form Modèle de formulaire de contact pour wordpress elementor
Camel Design a posté un fichier dans Wordpress - Elementor
0 téléchargement
Fichier json d'un modèle de formulaire à importer dans votre site internet sous wordpress et elementor. Installation : Dans l'admin wordpress, cliquez sur l'onglet Mes modèles. Puis : Importer un modèle. Cliquez sur le bouton CHOISIR FICHIER et dans la fenêtre Ouvrir, sélectionnez le fichier . json que vous souhaitez importer et cliquez sur le bouton Ouvrir. -

tutoriels Comprendre ce qu'est un ordinateur dans les grandes lignes
Camel Design a posté un sujet dans Tutoriels ordinateurs
1. Comprendre ce qu'est un ordinateur : Un ordinateur est une machine électronique qui traite des informations selon des instructions programmées. Il peut effectuer diverses tâches, comme le traitement de texte, la navigation sur Internet, le jeu, et bien plus encore. 2. Les composants de base d'un ordinateur : a. Processeur (CPU) : Le cerveau de l'ordinateur. Il exécute les instructions des programmes. b. Mémoire Vive (RAM) : La mémoire à court terme de l'ordinateur. Elle stocke les données temporairement pendant que l'ordinateur est en cours d'utilisation. c. Disque Dur (HDD) ou SSD : La mémoire à long terme. Il stocke les fichiers, les programmes et le système d'exploitation. d. Carte Mère : La carte principale qui connecte tous les composants de l'ordinateur. e. Carte Graphique (GPU) : Traite les informations graphiques et affiche les images sur l'écran. f. Périphériques d'entrée/sortie : Clavier et souris : Pour interagir avec l'ordinateur. Écran : Pour afficher les informations. Imprimante : Pour imprimer des documents. 3. Systèmes d'exploitation Le système d'exploitation (OS) est le logiciel principal qui gère les ressources matérielles et logicielles de l'ordinateur. Les plus courants sont : Windows : Développé par Microsoft, très populaire pour les ordinateurs personnels. macOS : Développé par Apple, utilisé sur les Mac. Linux : Open-source, utilisé sur une variété de dispositifs, des serveurs aux smartphones. 4. Notions de sécurité informatique : a. Antivirus : Installez un logiciel antivirus pour protéger votre ordinateur contre les logiciels malveillants. b. Mots de passe : Utilisez des mots de passe forts et uniques pour chaque compte. Un gestionnaire de mots de passe peut vous aider à les gérer. c. Mises à jour : Gardez votre système d'exploitation et vos logiciels à jour pour bénéficier des dernières corrections de sécurité. d. Sauvegarde : Faites régulièrement des sauvegardes de vos données importantes pour éviter les pertes en cas de panne ou d'attaque. 5. Utilisation de base d'un ordinateur : a. Allumer et éteindre l'ordinateur : Allumer : Appuyez sur le bouton d'alimentation. Éteindre : Cliquez sur le menu Démarrer (Windows) ou la pomme (Mac), puis sélectionnez Éteindre. b. Naviguer dans les fichiers : Windows : Utilisez l'Explorateur de fichiers. Mac : Utilisez le Finder. c. Installer un logiciel : Windows : Téléchargez le fichier d'installation (.exe) et suivez les instructions. Mac : Téléchargez le fichier (.dmg) et faites glisser l'application dans le dossier Applications. 6. Résolution des problèmes courants : a. Redémarrer l'ordinateur : Cela peut résoudre de nombreux problèmes temporaires. b. Vérifier les connexions : Assurez-vous que tous les câbles sont bien branchés. c. Rechercher des solutions en ligne : Utilisez des moteurs de recherche pour trouver des solutions à des problèmes spécifiques. Voilà un aperçu des bases de l'informatique ! Si vous avez des questions spécifiques ou si vous souhaitez approfondir un sujet particulier, n'hésitez pas à demander.-
- computer
- ordinateur
-
(et 1 en plus)
Étiqueté avec :